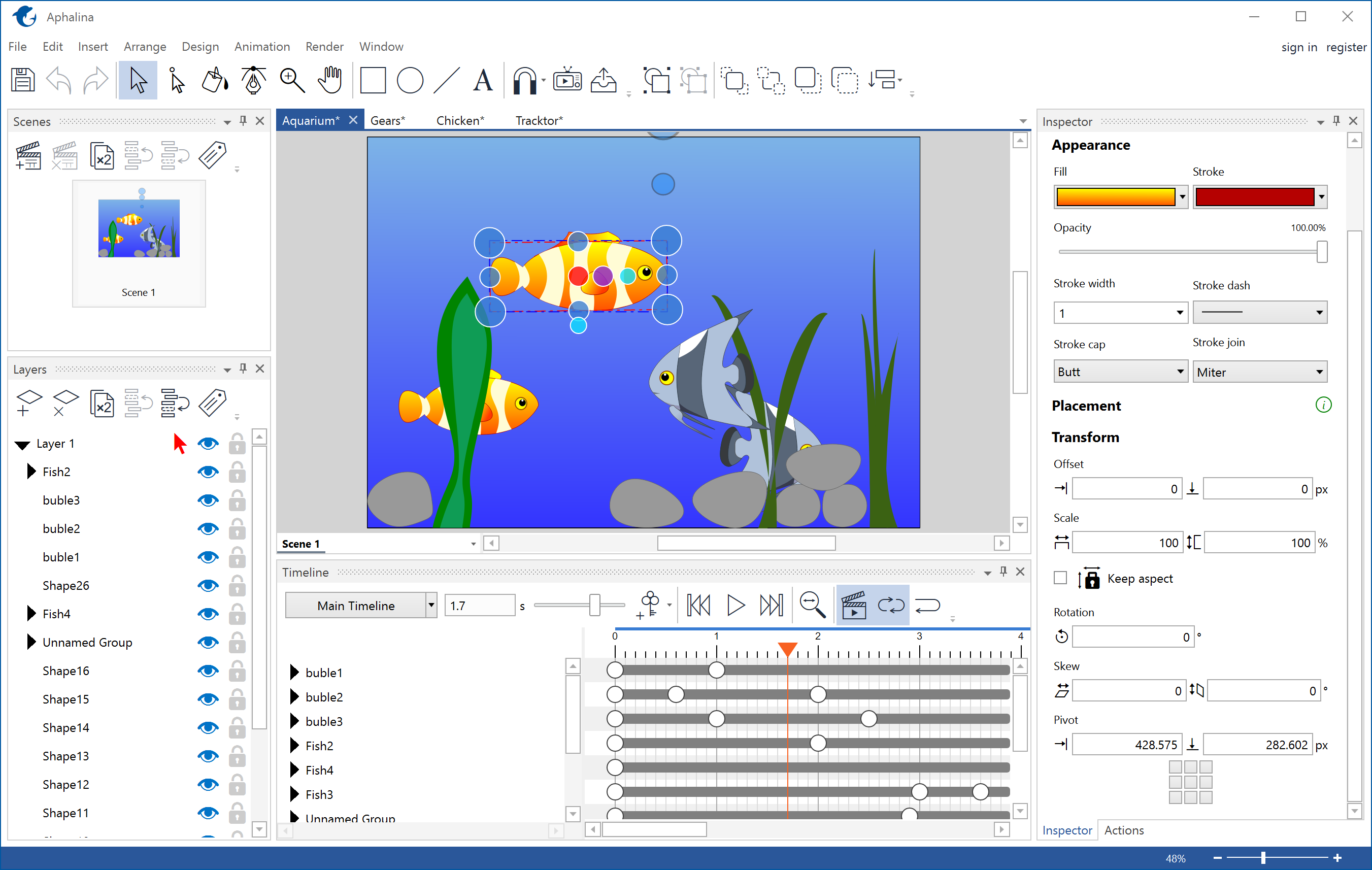
Flash alternative for HTML5 era
Visual tool for creating fast interactive SVG animations

Animation should be drawn, not coded!
Flash developers created animations in visual tools for ages. In a brave new world of html5, in order to create fast and beautiful animation that works across all devices and browsers you need to use hi-performance jscript animation library such as GSAP. This means you need to write your html, svg and jscript code manually. We need to stop this madness!
SVG
True resolution independent SVG-based animations. Unlike canvas-based solutions, svg animations will look crisp on all types of displays including ultra hi-dpi\retina, no matter what zoom factor is used in browser. Believe it or not, but modern browsers are heavily optimized for drawing svg, so in many cases this animation will be faster.
GSAP
GSAP (GreenSock animation) is a legendary js library that provides best possible performance and browser compatibility. To our best knowledge, Aphalina Animator is the first general purpose animation tool that generates GSAP code for animated Svg drawings.
Clean code
Clean, compact, human-readable js\svg\html output. Forget about typical cryptic mess that you usually get from visual editors. Our generated code is easy to read, understand, debug and modify as if it was written by a human.
Save thousands of developer hours
by creating your svg animations visually
Motion path
Sequences
Hand-drawing effect
Sprites
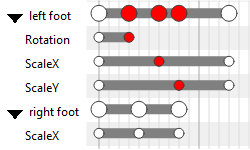
Keyframes
Sophisticated timeline editor – control key frames for every property (including all transform components) independently with separate easing and timing

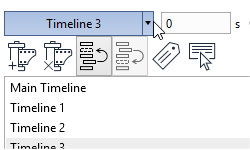
Timelines
Unlimited number of timelines per scene, full control of timelines playback from the element events (such as click, mouseover, etc)

Transforms
Independent transform and opacity animations for a group and its elements: unlimited nested elements – unlimited possibilities

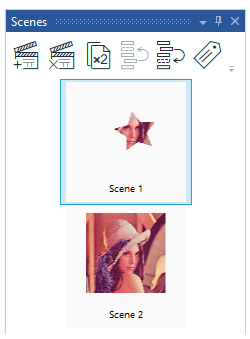
Scenes
Organize project as a series of scenes

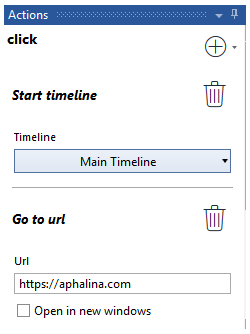
Actions
Trigger any actions on shape events

Clip
Any geometric shape can be used as a clip. Both clip shape and clipped content can be animated in any way.

Publish everywhere
Create beautiful animated illustrations, inforgraphics, icons, banners and use in your blog-posts, web pages. All jscript code, images and graphics are embedded in single html file. The only external dependence is GSAP library from official CDN. It’s easy to deploy, maintain and can be loaded very fast in single server request. Can be used as standalone html page or included in any web page using iframe.
Publish HTML5
Render video
Save as animated GIF
Contact Us
It’s the initial release and implements only small fraction of the planned features. Please let us know what missed features are most critical for your work and we will try to implement them first. Your feedback would help us create a stunning app for your exact needs! Please, send us e-mail to support@aphalina.com.